这里是品牌设计西九里颜究社,今天看到一款特别好的文章分享给大家如何做出高级感的单字母LOGO?

朋友们晚上好,我又来了!又到了夜深人静的时刻,都饿了吗,哈哈哈~给大家看这个图片的初衷并不是想激起大家的食欲,相信大家都知道上面这个图形就是饿了么的品牌标志。一个小写字母e,通过倾斜变化和切割,形成了一个吞噬食物的图形感,可以说灰常的简约精致。嗯?到底想干啥,不着急,我们再看几张图。

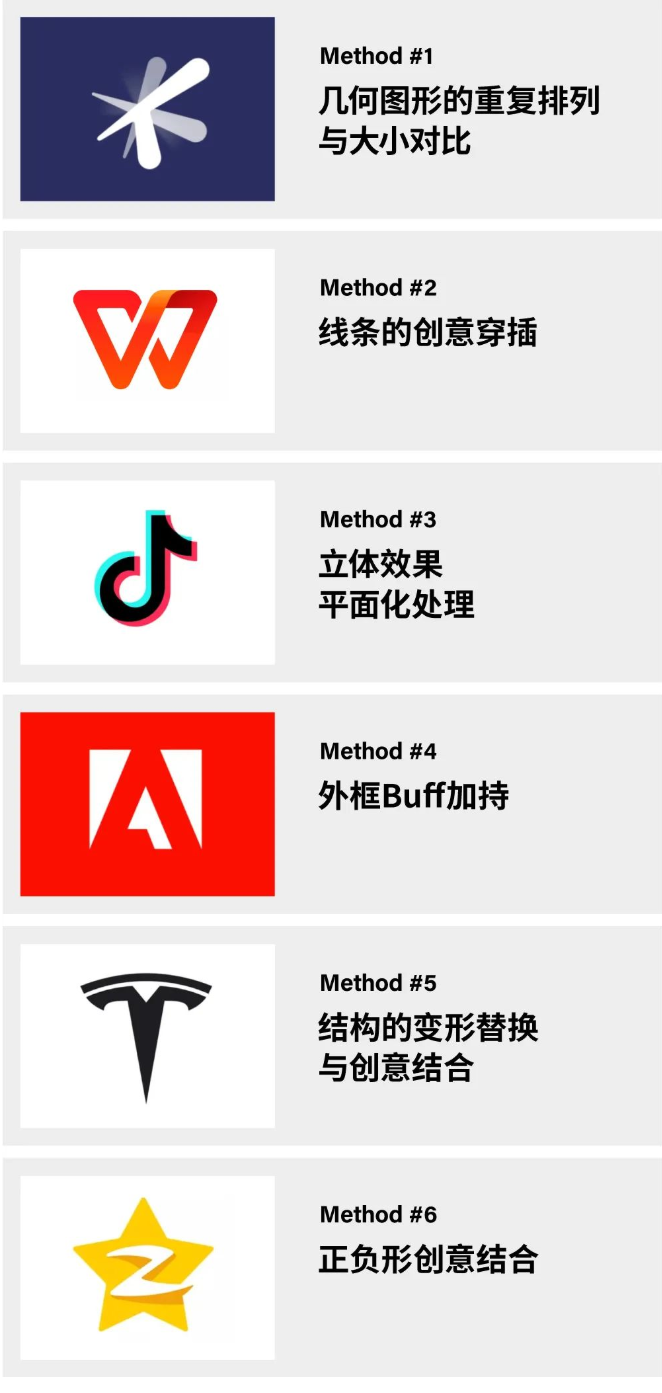
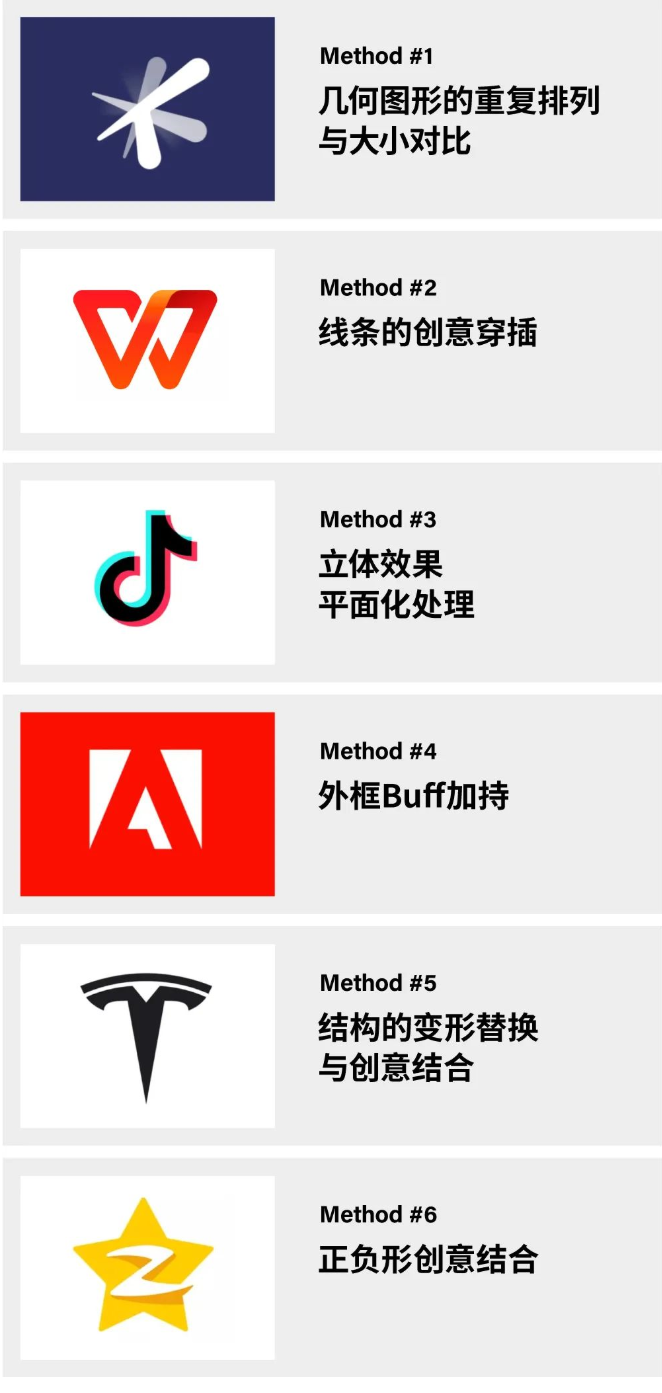
Timi~啊,多么亲切可爱的声音,我已经好久没有听到了,十分怀念,但是这不重要,我们看一下腾讯游戏的 logo,以灵感火花为设计创意出发点,用一个个放射几何图形组合成了字母 T,让这个 logo 拥有了无限可能。

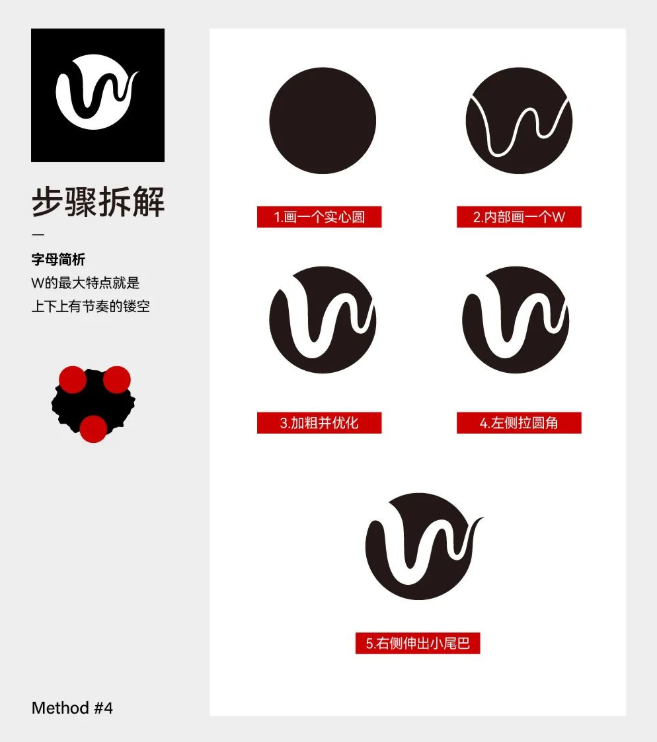
这个标志大家一定不陌生,WPS 的软件大家每天都在用,可以看到它通过线段的不断穿插形成了一个造型优美的字母 W,既是一本打开的书和笔又是一个象征职场的衣领。
你怀念 18 年的那个夏天吗,有纸短情长,有体面,有带你去浪漫的土耳其,还有起风了…...是的,抖音这几年的火爆为我们带来了无数经典的回忆和感动…...扯远了,设计师没有感情,我们看一下抖音的 logo,故障风的表现形式营造了抖动的立体感字母 D,同时也是结合了音符的造型,兼具了平面图形简洁和立体图形的美感。

啊,这不是我们吃饭的家伙么...…Adobe 的 logo 大家再熟悉不过了,我们看一下它的结构,将一个极简的字母 A 融入到了一个正方形里面,弥补了 A 的上部空缺,整体更加大气稳重。

特斯拉近几年也是颇受年轻人的喜爱,我身边的很多朋友都入手了,推背感恐怖如斯!看一下它的 logo,由字母 T 变形而来,造型尖锐,且融入了方向盘等创意元素,与特斯拉主营的电动汽车产品相吻合。

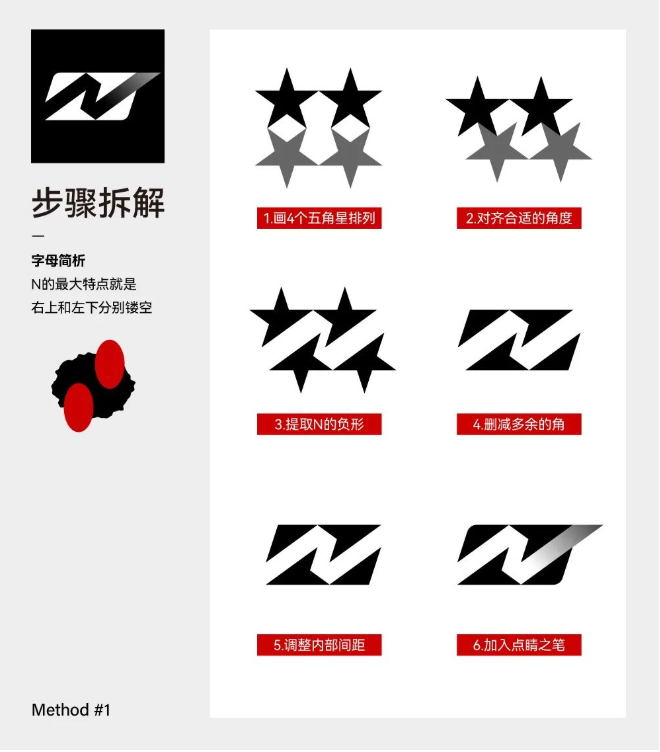
确认过眼神,是我死去的青春。如今再看到这个 logo,满脑子只有它的设计创意,没错,通过正负形的方式将 Z 字母融入到了星星里面。看着这个负形 Z,有没有想起你曾经的年少无知和情窦初开?在哭了,在哭了…...行了,青春也回忆了,生活也复盘了,咱们也就不藏着掖着了,今天我们探讨的主题就是让广大同学们头疼难受的单字母 logo!当然了,主要是安利一些它常见的表现手法。单字母 logo 在表现的过程中还是比较困难的,因为他不像多个字母可以有多种的组合变化,想想看,两个人生一个孩子还是比较容易的,通过两者的友好交融或者其他的各种各样的姿势都可以完成,但是你一个人想要生一个孩子,那还是十分困难的。所以,如何把一个简简单单的字母做出差异化、符号化,同时兼顾识别性,是很多朋友十分困扰的问题。那到底如何做好单字母的 logo?我们回过头来再看一下前面的几张图,其实已经给到了一些答案。

当然肯定还有其他很多种办法,这里列举的六种是我认为最常用最出效果,也最适合初学者上手的方法。当然,这些方法都是可以互相结合使用的。需要注意的是,识别性永远是字母标志的首位的条件,我们在设计图形的时候要首先抓好字母的特征,保证它的识别性,然后再进行设计手法的选择。行了,方法给到胃了,注意事项也明确了,下面就可以开吃了…...我们用这几个方法分别品尝一下,看看究竟味道如何!
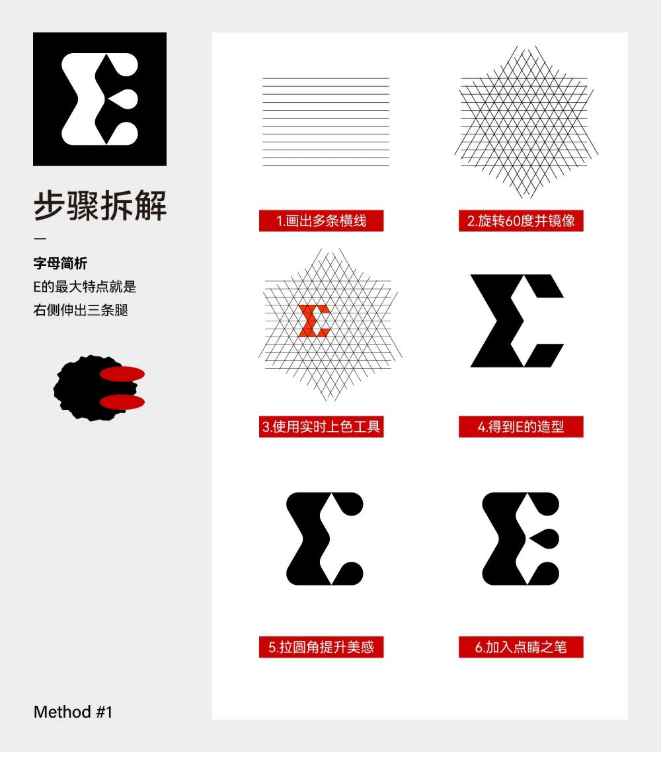
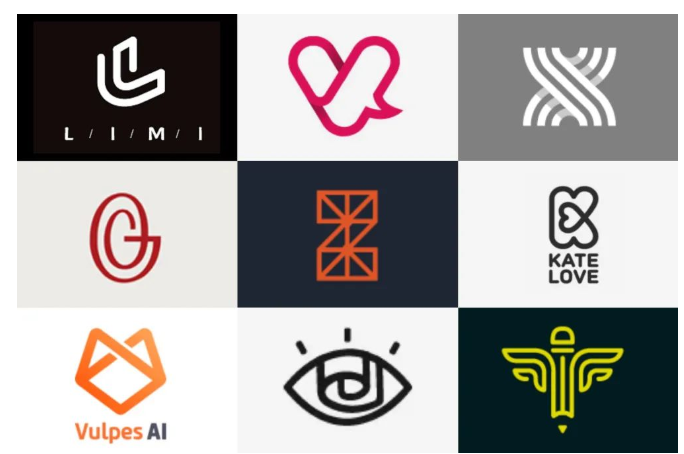
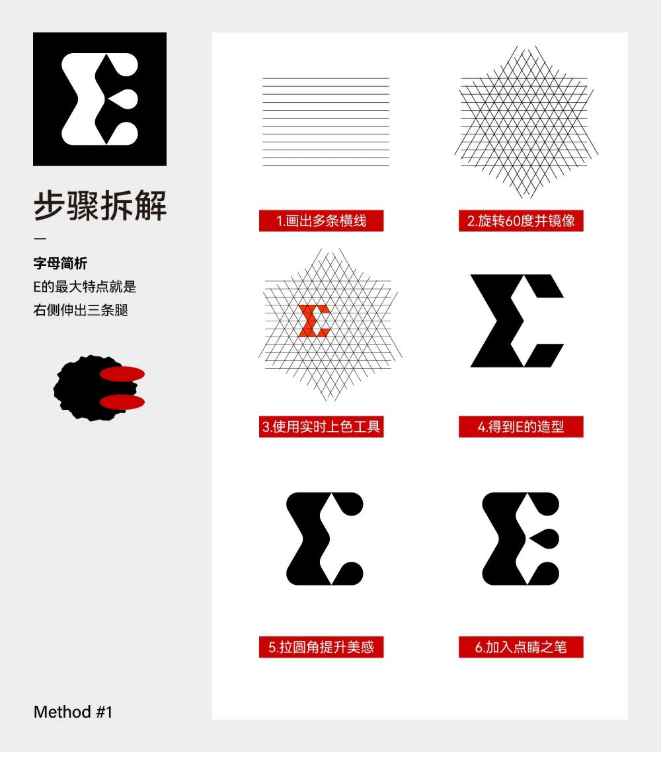
所谓几何图形的应用,就是字面的意思,利用几何图形的规则性和延展性不断地进行重复排列和大小对比,这种方式做出来的图形往往更具精致感和图形感,我们多看一些案例就可以摸索到其中的规律。

OK,其实方法有很多,首先第一个案例我们用一个比较快捷的方法,就是网格绘制大法!先绘制出统一角度的网格,然后用【形状生成工具】或【实时上色工具】在里面进行绘制,这个方法的好处就是它会帮你统一好角度,角度统一了也就自带了规则性,我们用这个方法做一下 E 字母。

是不是很方便快捷,又很容易出效果呢,这个角度不一定非得是 60 度,可以根据你的喜好来定,需要注意的是绘制好后不要容易满足,最好再进行二次创作,这样才不容易撞车,做出更多有趣的创意,总之,多尝试一定没错。

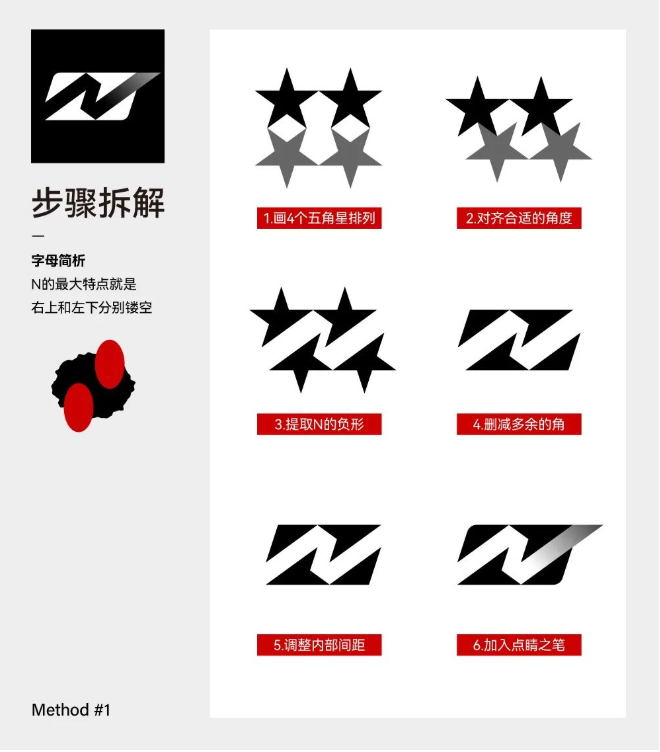
接下来我们再玩点儿好玩的,尝试用一些不规则的图形来拼接排列成新的字母图形,话不多说,看一下下面的案例。
是不是打开了新世界的大门,这特么竟然是五角星变来的?其实五角星也好,六角形也好,都是借助了他们特有的角度和边来进行组合,最终我们的目的还是要达到字母的识别性,大家可以用这个方法自己尝试摸索一下。

小结:我们在进行几何图形排列的时候切记,不一定非得是用矩形、圆形这些正正方方的图形,像三角形、椭圆形、梯形等各种图形都可以大胆的进行尝试摸索,最后呈现的结果一定不要太复杂,用最简单的方式来诠释。
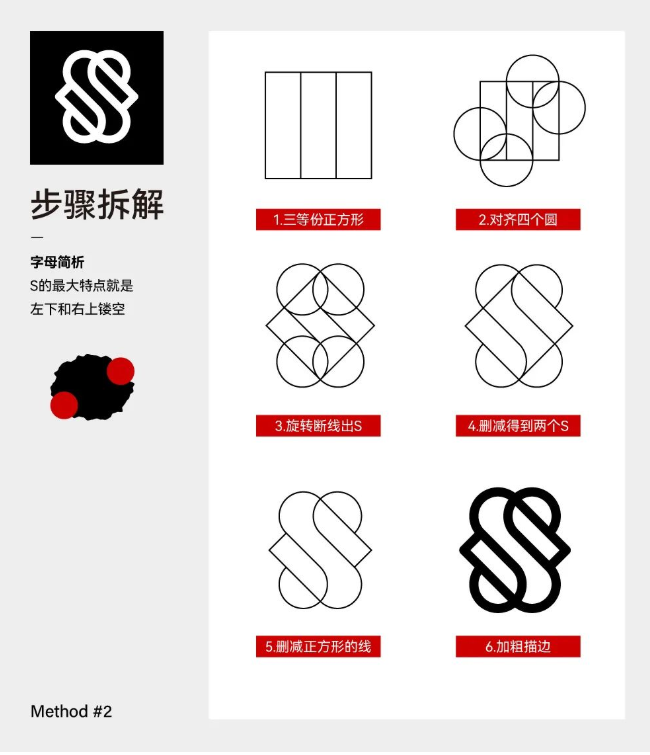
线条是个好东西啊!它们交叉在一起会产生千千万万的变化!无论是什么类型的 logo 这个方法都很受用,我们来看一下单字母的线条穿插都有哪些特点。

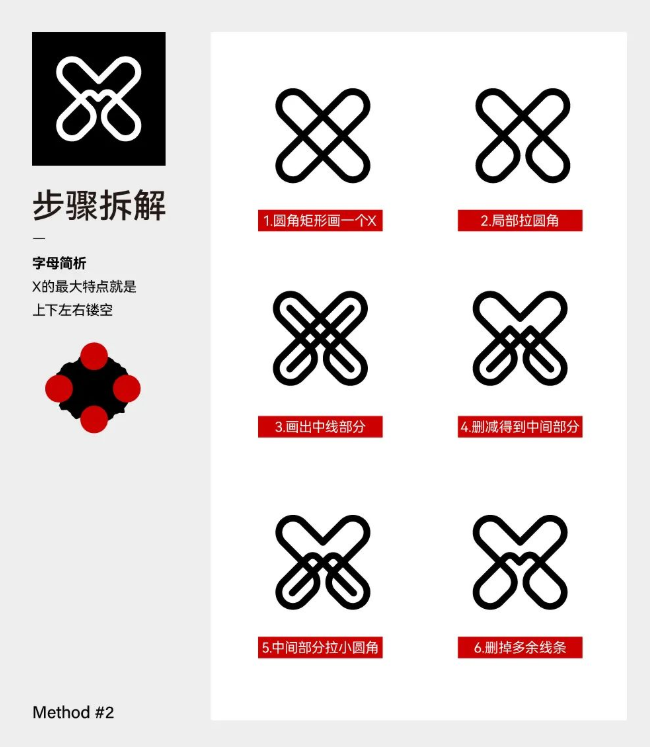
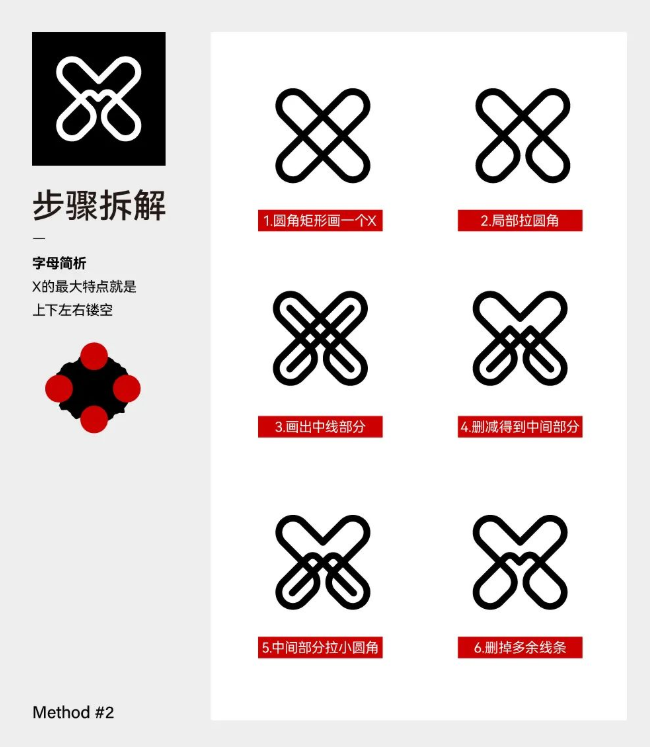
可以看到大部分的案例也都是基于比较规则的几何图形来做出的,都是比较简洁干净的呈现,可见想要做出高级感,就不能过于复杂!我们在设计的时候首先注意提取字母的识别性,其他的事情,插就完事!来吧,我们先做一个 X 找找感觉。

大家注意到虽然我在过程中有用到内部的双线结构,但是也只是提取了需要的部分,最后并没有保留过多的内部线条,这样会干净耐看很多。

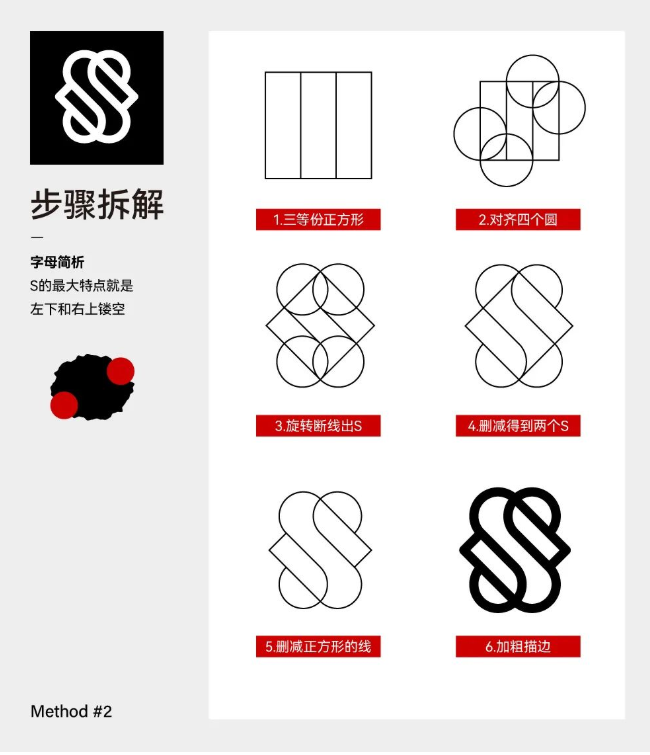
ok,非常耐斯,我们再玩稍微难一点的,上面的 X 是先画出字母的结构然后进行设计,下面我们试一下先堆积几何图形,然后再用线穿插出字母的结构。
怎么样,是不是相当的神奇!这特么也可以?没有什么不可以,只要你试的够多…...这个方法虽然不容易做,但是却能挖掘出线的更多可能性。

小结:无论是先从字母的结构出发,还是从图形出发来挖掘结构,都建立在规则的图形和字母识别性之上。
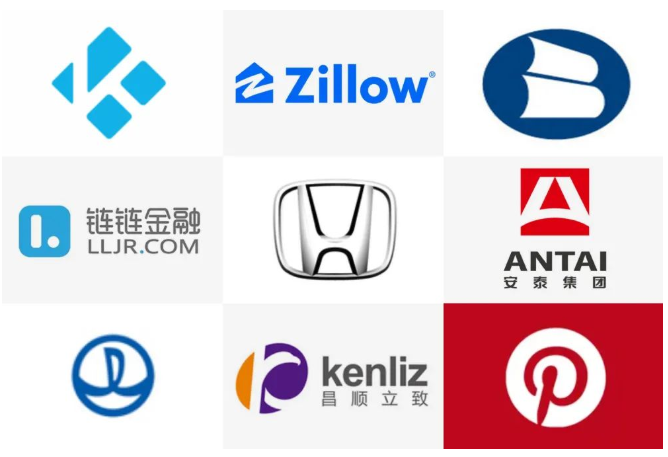
为什么是立体效果平面化处理呢?因为单纯的立体 logo 会偏单调一些,且多数需要添加渐变来呈现,但是很多同学又玩不好,就容易变得很 low,所以这个方法就是在平面图形的基础上,做出立体效果的感觉。

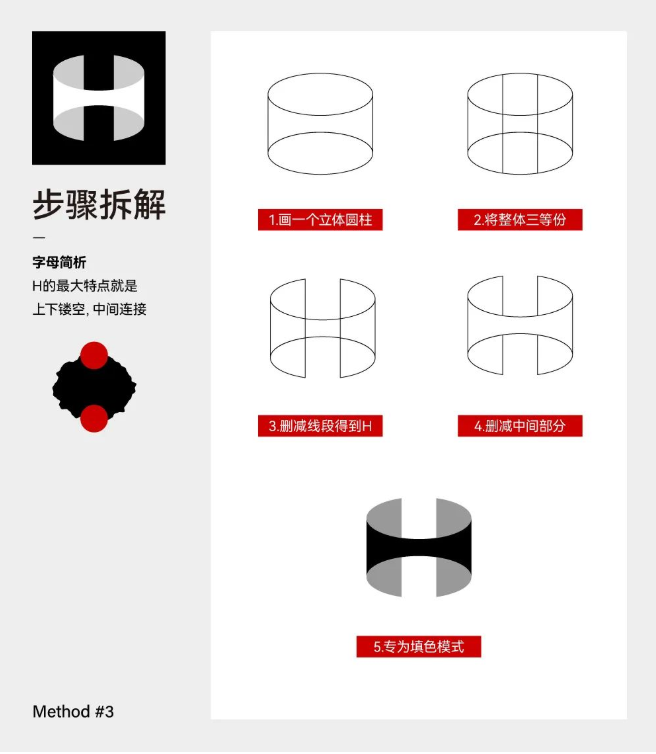
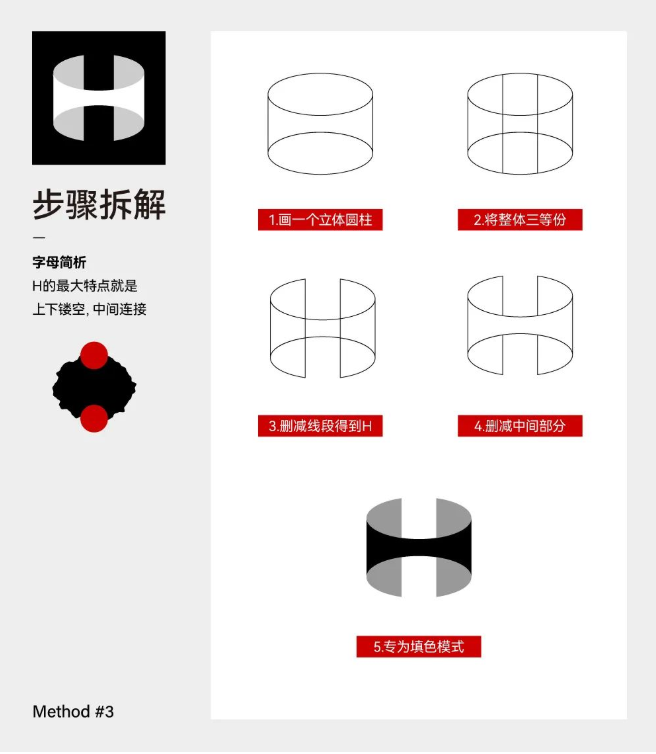
看完这些案例,是不是能 get 到一些了呢?不多说了,我们案例走起,这里也是介绍两种思路。首先第一个思路就是先画出立体图形的平面结构图,然后通过删减线段和提取结构面的形式来得到字母的识别性,ok,我们先用 H 试一下。

可以看到当我们画出立体圆柱的时候,中间部分似乎就已经形成了一个 H 的造型,这个时候我们再进行创作的时候,自然就简单很多,所以根据字母的特点选择合适的立体造型,也是十分的关键。

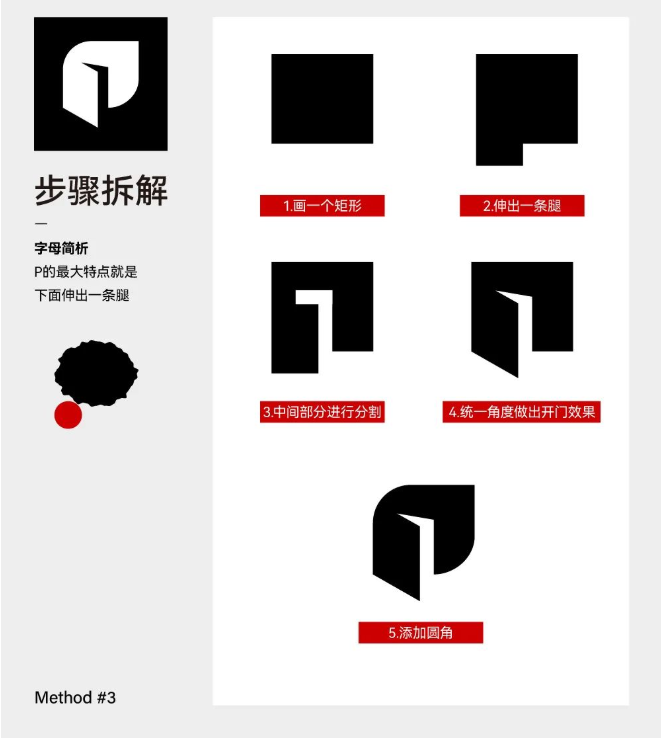
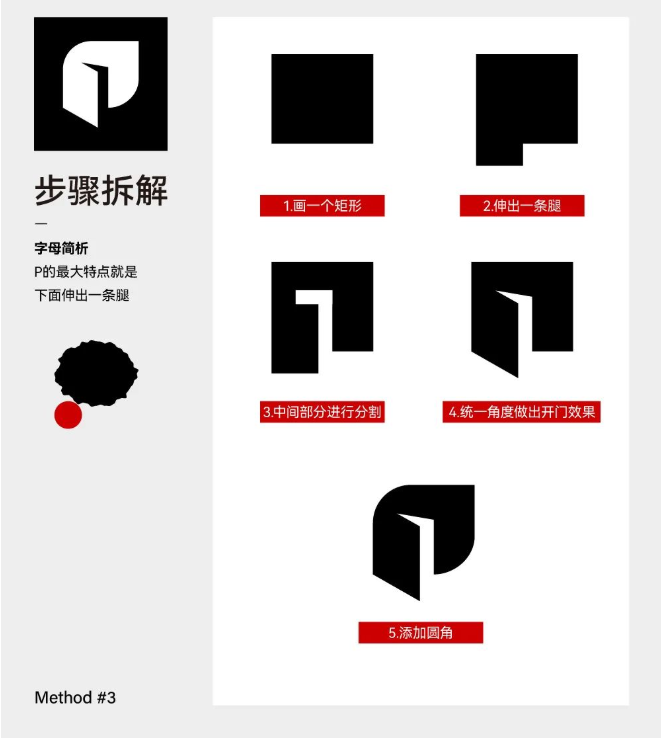
好的,第一个思路就是这样,下面我们看一下第二个思路!先画出平面的图形,然后在内部寻找立体的可能性!啥意思呢,我们来看一下案例。

明白了吧,先画出字母的平面图形,在它的结构内部或者负空间部分进行立体的造型创意,这里是为你打开了一扇创意之门!当然你也可以尝试其他的造型。

小结:我们可以先画出立体图形,然后去提取字母的识别,也可以先画出字母的平面图形,再去创造立体图形,都可以,但是尽量做得简约一些,巧妙一些,扬立体之长,避立体之短!
Buff 这个词真不是白用的,假如你是一个菜狗,有了 Buff 你就可以在野区各路横着走。同样的,无论你做的东西是什么狗屎,加入了外框后,会掩盖很多味道,也会增添很多味道…...当然了,狗屎也分三六九等,你不能做的太辣眼了,不然啥 Buff 也拯救不了你…...
这里我们接着介绍两种利用外框 Buff 来设计的思路。首先第一个就是先画好字母的造型,然后加入外框并与之进行呼应连接,我们来看一下设计过程。

这个方法也是各类 logo 设计中都比较常用的,如果你的图形不够稳定,又或者比较单一,可以试试加入一个外框,需要注意的是我们最好让图形与外框能有所呼应,这样往往才会更加的舒适耐看。

ok,接着介绍第二个方法,就是先画出外框,然后在里面进行图形的绘制!我们看一下下面案例。

这个方法的优势就在于我们先给到了外框,相当于这个字母是含着金钥匙诞生的,天生自带稳定性,这谁受得了!当然这个方法也最好要与外框进行呼应一下,比如该拉圆角的部分和适当突破出来的部分,所以这个方法告诉我们,就算你是个富二代,自己不努力,也只能是个有钱的废物!(嗯?好像大家都挺愿意做个有钱的废物的…)
小结:做 logo 就和品人生一样,如果你出身普通,那就通过自己的努力给自己的人生套上 Buff!如果你生来优秀,也请猥琐发育,好好利用自己的资源。成功没有好办法,努力是唯一的捷径!
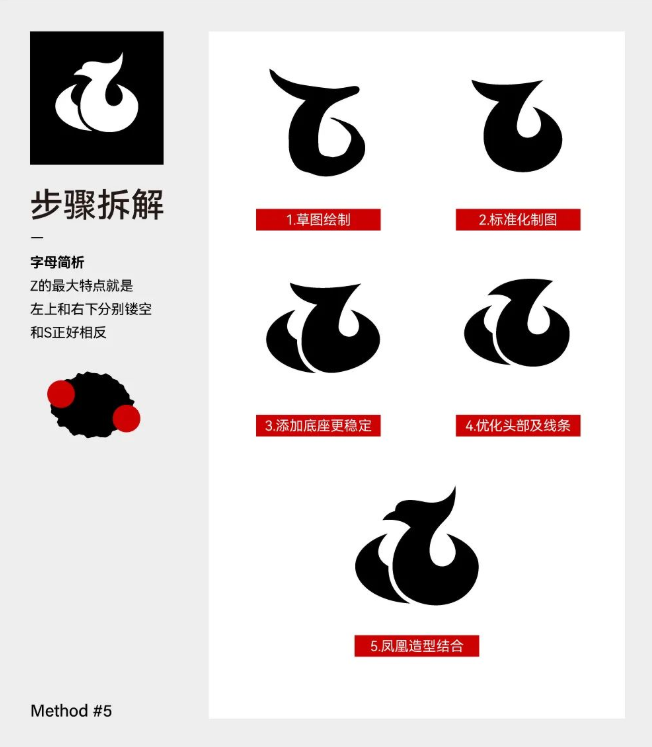
什么叫结构的变形替换呢,通俗一些讲,就是把羊头换成狗头,把猪尾巴换成龙尾巴…这么讲好像有些暴力,其实就是利用字母的正形部分,结合行业属性进行创意结合。

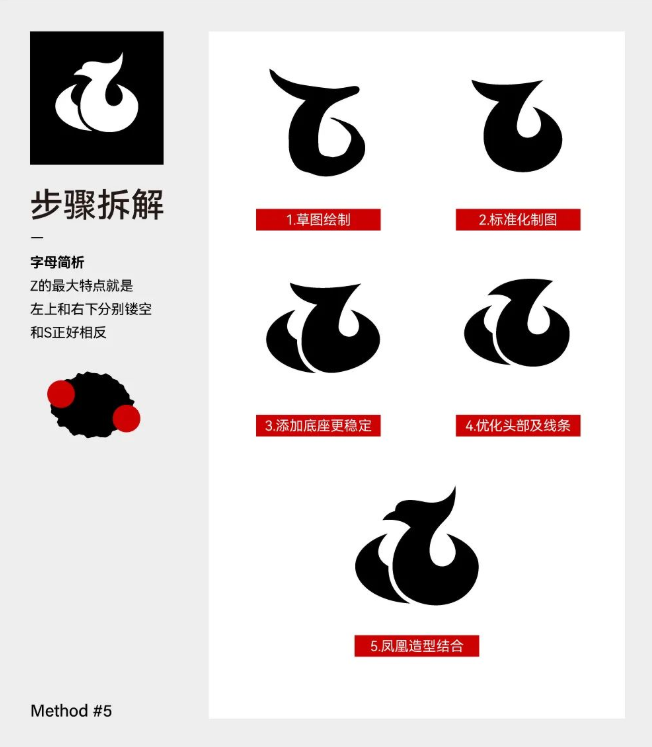
这个方法非常好用,但也容易用得过度,很多同学在做的时候容易做的复杂,比如结合一条龙,你把龙须龙爪龙鳞统统都画出来了,那不扯淡么,我们只需要提取结合的物体的基本造型即可,龙就是龙头,鲸鱼就是尾巴。我们在设计之前最好先把一个大体的思路和想法画出草图,然后再进行上机操作。第一个案例我们做一个 Z 字母结合凤凰的创意,看一下设计过程。

这个构成方式主要就是拼你的结构!想要做的精致一些,线条必须流畅,注意看头部与 Z 字母结合的部分,都要处理的非常丝滑~当然如果你觉得造型还是有点死板,也可以加入渐变,让整体更生动灵活。

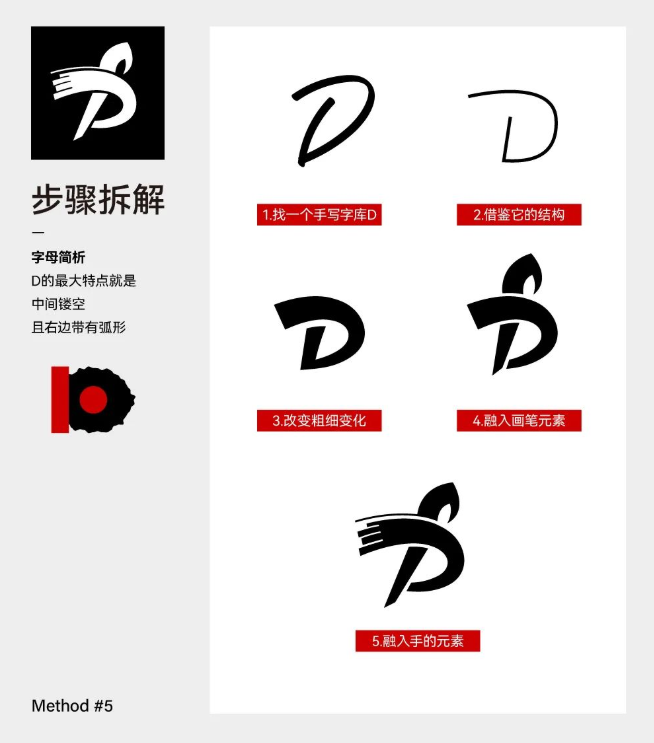
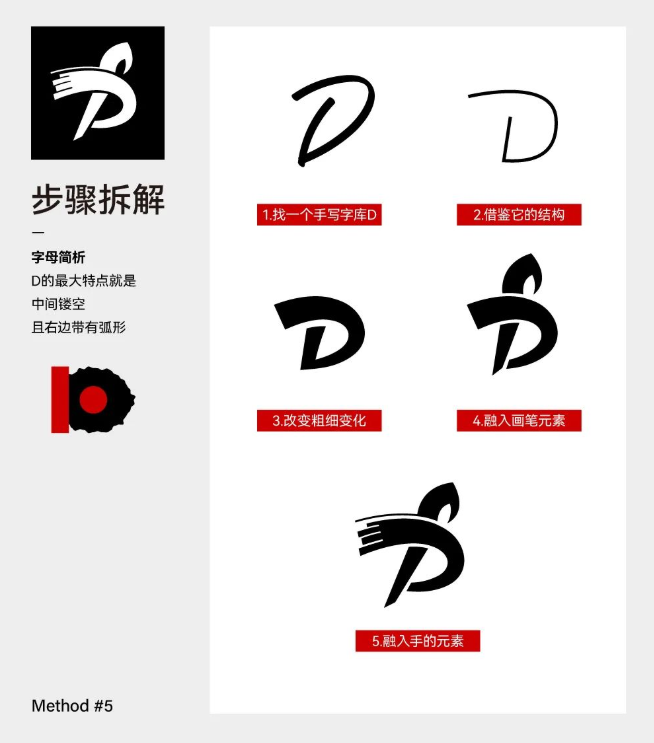
那有的同学可能会讲,我草图画不好,或者说字母画的非常的丑,结合啥也不好看,那咋办呢,这里再给大家讲一个比较快捷的思路,就是用字库的结构进行二次创作!尤其是一些手写字库,它往往具有更多变灵活的结构,相信大家的电脑里一定装了很多乱七八糟千奇百怪的字库,平时不用,这个时候就可以用起来了!

怎么样,有的时候并不一定只能融入一个元素,在不影响识别性的前提下,利用每一处的结构,都能产生不同的感觉,当然了,你不能瞎结合,都需要和行业相关才行!
小结:我们在进行创意结合的时候,首先要进行大量的思维扩散,毕竟创意不是凭空出来的,然后要简化创意元素,和字母的整体调性搭配起来,才能做出更整体精致的图形!正负形就不用过多介绍了吧,是最出效果也是最好玩的一个创意表达方式,因为基本上每个字母都有属于自己的负空间,而这些负空间,就是你达到创意高 c 的入口…...

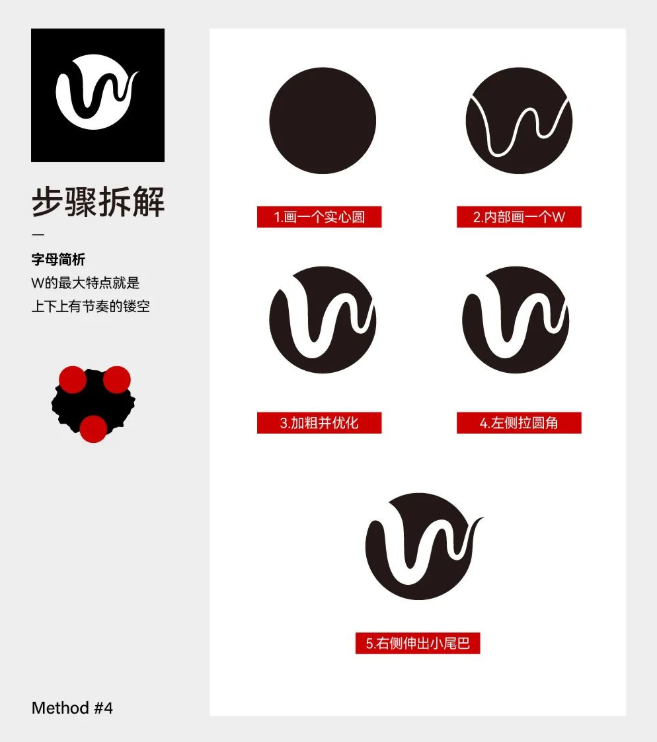
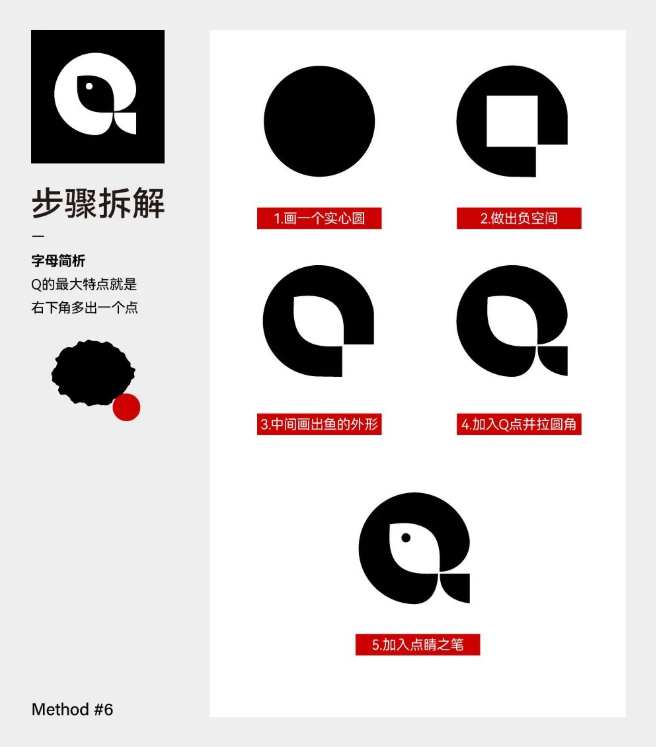
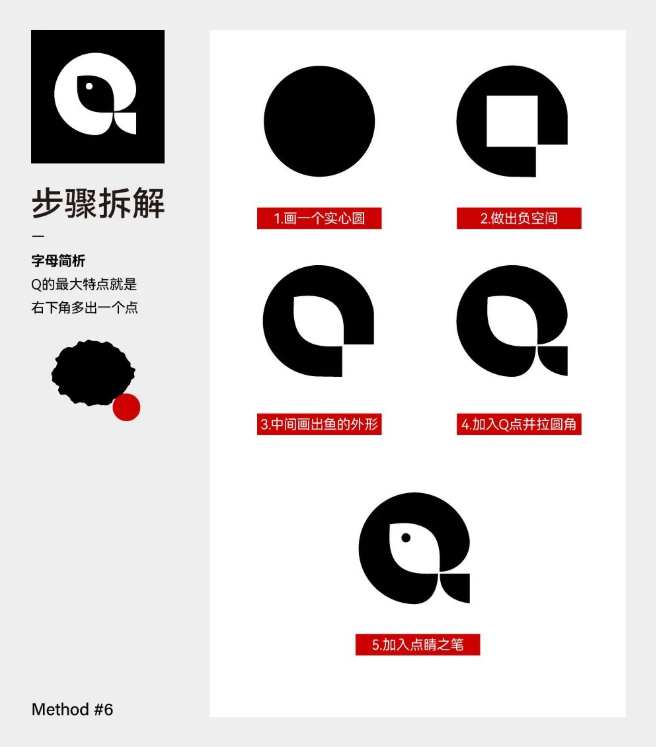
其实找到负形并创意结合并不难,难得是如何做的高级,所以又回到了我们前面的一些方法,几何化、规则化,都是不错的选择,ok,我们用 Q 字母来尝试结合一下小鱼的造型。
这个方法就是在几何图形的基础上进行字母的结构识别和创意设计,但也是比较难的,因为有时候不一定你就能搞出来你想要的那个创意,这个时候就不要强行进入了,适当放弃,柳暗花明又一村,换个创意,又是一条好汉。
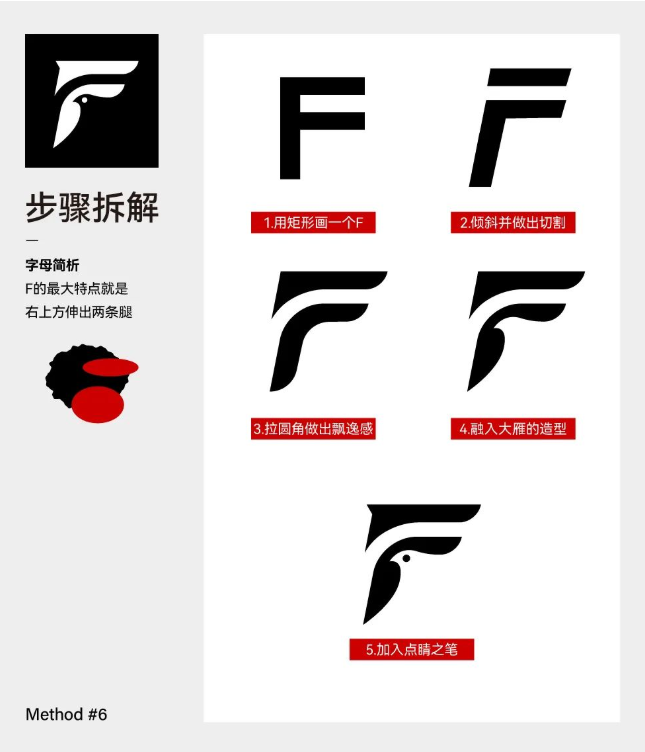
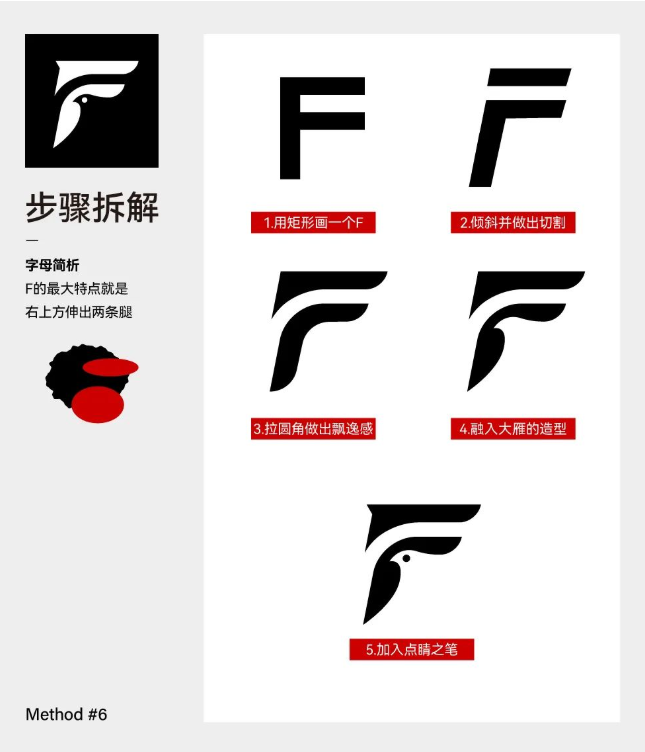
那还有一种方法就是先画出字母的结构,然后利用负形部分就行结合,我们试一下 F。
这个方法就相对简单一些,但也尽量将字母做得秩序规整,整体才不会太乱。另外上面这两种方法最后都加入了一个眼睛,也就是点睛之笔,这样会更生动传神,毕竟画鱼点睛和画鸟点睛都是历史上著名的经典桥段。
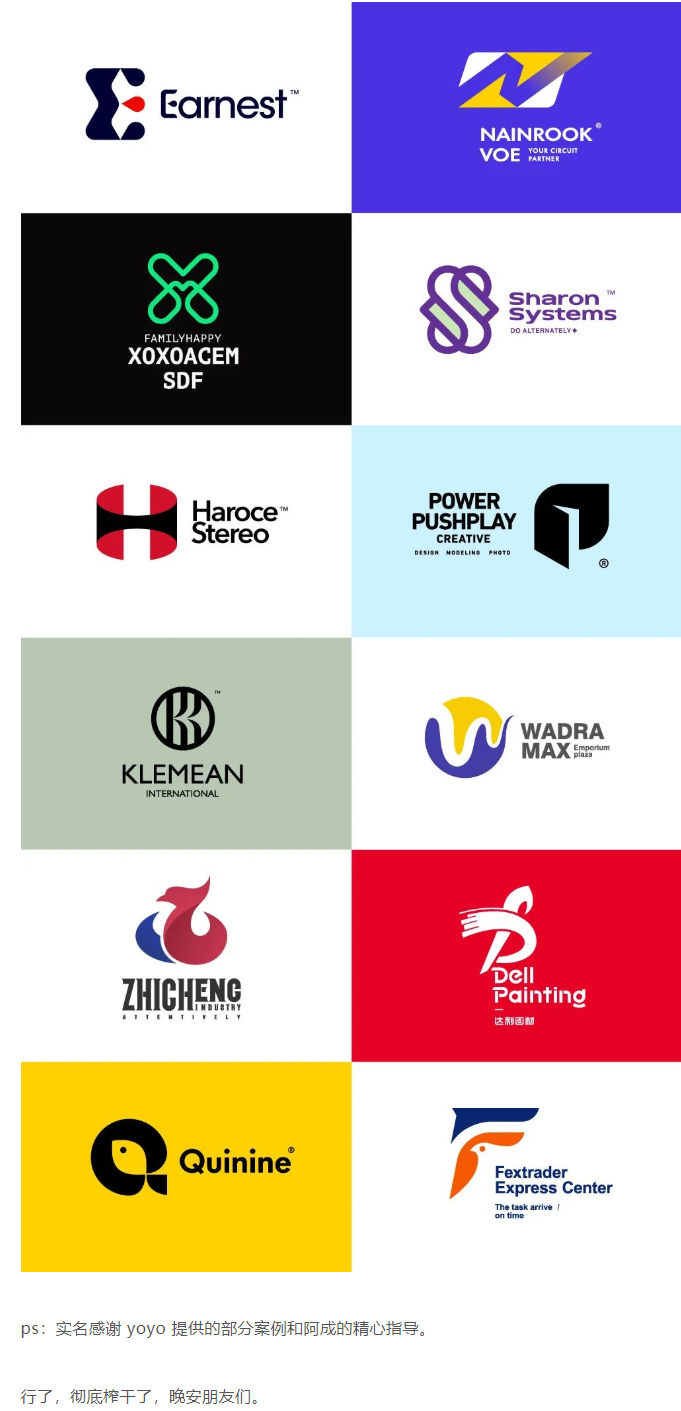
小结:每个字母合适的负空间都基本上是固定的,做的多了就找到规律了!看完这么多案例,有没有勾起你的创作欲望,觉得我又行了呢?其实单字母 logo 的应用范围还是很广泛的,市面上很多品牌尤其大型企业往往都喜欢这类的设计形式,因为它会让受众群体很容易的对品牌名称进行联想,形成品牌符号的记忆性。比如麦当劳的 M、李宁的 L、饿了么的 e,甚至是超人的 S,当你脑子里现有它们的名字时,再看到图形就会不自觉地对它们进行连接,形成品牌记忆。好了,出了这么多个案例,我累了,你也累了,希望下次再遇到单字母困境的时候,可以想起今晚我们一起度过的种种片刻,最后国际惯例,合个影,我们结束。

以上内容转自微信公众号:胡晓波工作室